Inkscape: Set Document Properties
When starting a new project, generally, the first thing you do is use the Document Properties dialog box to set your document properties. In this section, I will go over those portions of the this dialog box that you will need to get started.
To open the Document Propertied dialog box, click File > Document Properties, or click the Global Properties icon or press Shift + Ctrl + D.
Several Inkscape options, such as the ruler and the and the grid, require you to set a unit of measure. The following is a partial list of the units that Inkscape uses:
- mm - millimeters
- pc – picas
- pt – points
- in – inches
- cm – centimeters
- px – pixels
The Page Tab
General
Display Units
The ruler is helpful when sizing, aligning, and positioning the objects you create. The Display Units field determines the unit of measure that appears on the ruler and the default unit of measure used when you draw.
Page Size
The page size determines the size of the page area of the canvas. Inkscape provides a number of standard sizes. When creating a new document, you should review them to determine if one of them fits your needs and, if one does, you should click it to select it.
Orientation
A rectangular page has a long and short edge. In Inkscape, the image orientation can be either portrait or landscape. If you choose portrait, the shortest edge of the page is the top. If you choose landscape, the longest edge of the page is the top.
Custom Size
If none of the standard sizes fit your needs, you can create a custom page size. Use the Units field to select a unit of measure, the Width field to select a width, and the Height field to select a height.
Resize Page to Content
If you create your image within the page and you want to create a margin around it, click the plus sign in front of Resize Page to Content and then type the size you want your margin to be in the Top Margin, Left, Right, and Bottom fields. Then click the Resize Page to Drawing or Selection button.
Scale
It is unlikely that you will ever need to change the options in the Scale section. Click here to learn more.
Background
Checkerboard Background
Checking the Checkerboard Background box displays the canvas as a checkerboard. The default background is white, if you are creating images with white in them, it may be difficult to distinguish the image from the background. In such instances, it is a good idea to use a checkerboard background. Areas that display as a checkerboard are transparent.
Background Color
Use the Background Color field to set the color of the canvas and the images background color and transparency. The default creates a white canvas and images with a transparent background, which is fine for most purposes.
Display
Use Antialiasing
Antialiasing smooths jagged edges. This box is checked by default, and for most purposes, it is best to leave it that way.
Border
Inkscape checks the Show Page Border field by default. This places a border around your page. With no border, it is difficult to distinguish your page from the remainder of the canvas. Inkscape also, by default, adds a border shadow to your page. You may want to remove the border and/or the border shadow. It is a matter of preference. If you want your border to appear on top of whatever you draw, check the Border on Top of Drawing box. Otherwise, it appears behind your drawing. The Border Color field sets the color of your border.
The Grids Tab
Grids are often useful when creating tangles as well as other images. They can help you align and place objects. With Inkscape, you can create and display grids. Use the Grids tab in the Document Properties dialog box to define your grid.
Creation
There are two types of grids: Rectangular and Axonometric. For now, we are going to focus on rectangular grids. Therefore, the default -- Rectangular Grid-- shown on the Grids tab is fine.
New
Click the New button to create a new grid.
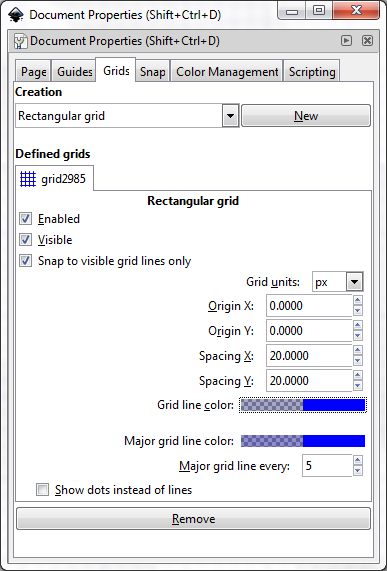
Rectangular Grid
Check the Enabled box if you want to snap to the grid. You can snap to grids that are not visible. Check the Visible box if you want the grid to be visible. If you zoom out far enough not all the grid lines display, check the Snap to Visible Grid Line Only box if you only want to snap to visible lines.
Grid Units
The Grid Units field specifies the unit of measure used by your grid.
Origin X and Origin Y
The Origin X and Origin Y fields determine where the grid begins in relationship to the page. Entering zeros in these fields aligns the grid with the page more or less, which is suitable for most purposes. Positive numbers in the Origin X field shifts the vertical grid lines to the right; negative numbers shifts them to the left. Positive numbers in the Origin Y field shifts the horizontal grid lines down; negative numbers shifts them up.
Spacing X and Spacing Y
A grid consists of horizontal and vertical lines. The Spacing X field sets the distance between vertical lines. The Spacing Y field sets the distance between horizontal lines.
Grid Line Color and Major Grid Line Color
The Grid Line Color and the Major Grid Line Color fields set the color of grid lines and major grid lines respectively.
Major Grid Line Every
A major gridline is simply a darker line. The Major Grid Line Every field specifies where major gridlines appear.
Show Dots Instead of Lines
If you are experienced with Zentangles, you know that a dot grid is sometimes preferable to a line grid. Check the Show Dots Instead of Lines box if you want to create a dot grid.
Display Grid
You can choose to display a grid or not display a grid by toggling it on and off. To toggle the display of the grid click View > Page Grid or press the # sign.
The Default Grid
You don't have to set the properties for the Rectangular grid to access a grid. Inkscape has a default grid that you can access at any time by clicking View > Page Grid or by pressing the # sign. There are default properties associated with the default grid. You can change those properties:
Change the Properties Associated with the Default Grid
- Click Edit > Preferences or click the Global Preferences icon or press Shift + Ctrl + P. The Preferences dialog box opens.
- In the box on the left, scroll down to Interface and expand the Interface section if it is not already expanded.
- Click Grids. Inkscape displays the fields for setting the default grid.
- Choose the Rectangular Grid tab.
- Complete the fields. Inkscape creates your default grid.
- Click the Close button. Inkscape closes the Preferences dialog box.



Is there any war to rename the grid? “grid10” then when deleted and make a new grid, it becomes “grid12” I wish to rename it to “10mm grid” “5mm grid” some thing like that. Is very confusing using the generated name.
Yes you can rename grids. You have to open up the Edit –> XML Editor… menu. Then expand the relevant node (It will be near the top – for context, mine was called “sodipodi:namedview id=”namedview7”)
I found my grids which looked like “inkscape:grid id=”grid9″”
Changing the value changes it in the gui
Yes, that is correct.
I believe the “checkerboard” background pattern actually indicates a transparent background.